FE
[CSS] CSS 기본 정리
공대생안씨
2024. 8. 11. 16:32
1. css 란 ?
- CSS (Cascading Style Sheets)
- Cascading : “위에서 아래로 흐르는” 이라는 뜻
- 상위 요소의 스타일이 하위 요소에 상속됨
- 동일 요소에 여러 스타일 규칙이 존재하면 ⇒ 우선순위에 따라 적용됨!
📌 CSS
웹 페이지의 다양한 요소에 스타일을 적용하는 규칙의 집합을 위에서 아래로 흐르듯이
우선순위에 따라 순차적으로 적용하는 시스템
1-1. css 구문과 기본 문법
선택자 {
속성: 값;
}
/* 예시 */
p {
color: blue;
font-size: 16px;
}- 선택자 (Selector) : 스타일 적용할 HTML 요소
- 태그, 클래스, id 등
- 선언 (Declaration) : 선택한 HTML 요소에 적용할 스타일 정의
- 속성: 값 형식
1-2. 선택자
1-2-1. 전체 선택자
* {
color: blue;
font-size: 16px;
}- 모든 요소에 스타일 지정하는 선택자 ⇒ 모든 요소에 일괄적으로 적용됨! (주의)
- *(별표) 사용
1-2-2. 태그 선택자
h1 {
color: red;
}
p {
font-size: 12px;
}- 태그 (h1, p, div 등)에 스타일 지정하는 선택자
1-2-3. 클래스 선택자
.highlight {
font-weight: bold;
}- 클래스에 스타일 지정하는 선택자
- . (점) 사용
- 같은 태그를 사용해도 특정 요소에만 스타일 적용하고 싶을 때 사용!
1-2-4. id 선택자
#title {
font-size: 32px;
}- id에 스타일 지정하는 선택자
- # 사용
- 한 문서 내에서 한 번만 적용가능!
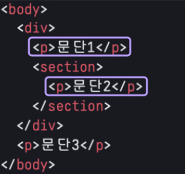
1-2-5. 복합 선택자
📌 자손, 자식, 부모 선택자
- 자손 선택자 : 특정 요소의 하위 요소 전부
- 자식 선택자 : 특정 요소의 바로 아래에 있는 하위 요소
- 부모 선택자 : 특정 요소의 바로 위에 있는 상위 요소
1. 자손 선택자

div p {
color: red;
}- 공백 사용하여 하위 요소 선택
2. 자식 선택자

div > p {
color: blue;
}- > 사용하여 바로 밑의 하위 요소 선택
3. 그룹 선택자

h1, h2, p {
text-align: center;
}- , (콤마) 사용하여 여러 개의 선택자를 그룹으로 묶음
1-3. 가상 선택자
- 선택자에 추가하는 키워드
- 특정 목적을 위해 사용되는 선택자
📌 가상 선택자 특징
1. 요소의 내부 구조나 상태에 따라 스타일 다르게 적용!
2. CSS만으로 디자인 요소 추가 가능!
1-3-1. 가상 클래스 선택자
- 특정 상태에 있는 요소 선택하여 스타일 적용
1. :hover
- 마우스 커서가 요소 위에 있을 때 스타일 적용
.button:hover {
background-color: red;
color: white;
}2. :active
- 요소 활성화 (클릭 등) 했을 때 스타일 적용
.button:active {
background-color: yellow;
}3. :focus
- 요소가 포커스 (입력 필드에 커서가 들어간 경우 등) 받았을 때 스타일 적용
.input:focus {
border: 2px solid blue;
outline: none;
}
1-3-2. 가상 요소 선택자
- 특정 요소의 일부분에 스타일 적용
1. ::before
- 요소의 앞에 컨텐츠 (텍스트나 이미지 등) 추가
.alert-box::before {
content: "⚠️ ";
font-size: 1.5em;
}2. ::first-letter
- 요소의 첫 글자에 스타일 적용
.drop-cap::first-letter {
font-size: 3em;
}
1-4. CSS 적용 방법
- 외부 스타일 시트, 내부 스타일 시트, 인라인 스타일
⇒ 3가지 방법 존재
1-4-1. 외부 스타일 시트
- CSS 코드를 별도의 파일로 저장 → HTML 문서에서 외부 스타일 시트를 참조하여 스타일 적용
- <link> 태그 사용하여 HTML 문서와 연결
- 가장 권장되는 방법임! (재사용성, 유지보수성)
/* 외부 스타일 시트 (ex style.css) */
body {
background-color: yellow;
}
h1 {
font-size: 18px;
}<!-- HTML 파일 -->
<head>
<link rel="stylesheet" href="style.css">
</head>
1-4-2. 내부 스타일 시트
- HTML 문서 내부에 CSS 스타일 정의
- <style> 태그 사용 (<head> 태그 내부에 위치)
- 해당 HTML 문서에서만 스타일 적용됨!
<!-- HTML 파일 -->
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
p {
color: blue;
}
</style>
</head>
<body>
<p>본문 내용</p>
</body>
1-4-3. 인라인 스타일
- 해당 태그에 직접 스타일 지정
- 태그 내부의 style 속성 사용
- 스타일 변경 어려움, CSS 사용 이점을 많이 잃음 ⇒ 꼭 필요한 경우에만 사용!
<!-- HTML 파일 -->
<p style="color: blue">본문 내용</p>
📌 스타일 적용 우선순위
1. 인라인 스타일
2. 내부/외부 스타일 시트
3. 웹 브라우저 기본 스타일
⇒ 인라인 스타일은 내부/외부 스타일 시트를 무시하고 1순위로 적용됨
내부/외부 스타일 시트는 가장 마지막에 적용된 스타일 시트가 적용됨!
2. CSS 우선순위
- 우선순위가 높은 스타일이 먼저 적용됨
- 우선순위가 같으면 선택자의 개수가 많은 CSS가 우선 적용됨
- 선택자의 개수가 동일하면 가장 뒤쪽에 작성된 스타일 적용됨
📌 우선순위
1. !important
2. 인라인 스타일
3. id 선택자
4. class 선택자
5. 태그 선택자
6. 전체 선택자 (*)
3. 텍스트 스타일링
3-1. 폰트
.custom-font {
font-family: "Times New Roman", Times, serif;
}- font-family : 사용할 폰트 지정
- 여러 개 폰트 순차적으로 지정 ⇒ 사용자의 컴퓨터에 폰트 없을 시 순서대로 대체 폰트 사용
3-2. 크기
p {
font-size: 16px;
}- font-size : 글꼴 크기 조정
- px : 픽셀 단위 (디지털 화면에서 가장 작은 단위)
- pt : 포인트 단위 (1/72 인치, 주로 인쇄 매체에서 사용)
- % : 백분율 (부모 요소의 폰트 크기에 대한 상대적인 크기)
- em : em 단위 (현재 글자의 font-size를 기준으로 상대적인 단위 설정)
3-3. 굵기
.normal-text {
font-weight: normal;
}
.bold-text {
font-weight: bold;
}
.numeric-weight {
font-weight: 600;
}- font-weight : 글꼴 굵기 조정
- normal, bold, bolder, lighter 값 사용 가능
- 숫자 (100, 200, 300 ~ 900) 사용 가능
3-4. 스타일
.normal-style {
font-style: normal;
}
.italic-style {
font-style: italic;
}
.oblique-style {
font-style: oblique;
}- font-style : 글꼴 스타일 설정
- 일반적으로 normal (기본), italic (이탤릭체), oblique (기울임체) 사용
3-5. 텍스트 정렬
.text {
text-align: left;
}- text-align : 텍스트 정렬
- left (왼쪽 정렬), right (오른쪽 정렬), center (가운데 정렬), justify (양쪽 정렬)
3-6. 텍스트 간격 설정
.custom-line-height {
line-height: 1.5;
}
.custom-letter-spacing {
letter-spacing: 2px;
}
.combined {
line-height: 2;
letter-spacing: 4px;
}- line-height : 행간 간격 설정
- letter-spacing : 글자 간격 설정
4. 박스 모델
📌 박스 모델
HTML 요소는 모두 사각형 박스 취급함!
⇒ 각 박스의 크기를 결정하는 개념 : 박스모델

- Content : 실제 내용이 위치하는 영역
- Padding : 테두리 (border) 기준 내부 여백
- Border : 테두리, border 속성값은 테두리 두께 의미
- Margin : 테두리 (border) 기준 외부 여백
4-1. 블록 박스, 인라인 박스
4-1-1. 블록 박스
- 박스의 외부 디스플레이 유형이 block인 경우 ( <h1> , <p> 와 같은 요소는 기본값으로 외부 디스플레이 유형을 block 사용함 )
- 한 줄에 하나의 요소만 표시됨!
- width, height 적용 가능
- width : 부모 컨테이너의 전체 너비
- height : 내부 컨텐츠에 의해 결정
- 상하좌우 margin, padding 모두 적용 가능
- 패딩과 여백, 테두리로 인해 다른 요소들이 박스로부터 밀려남!
4-1-2. 인라인 박스
- 박스의 외부 디스플레이 유형이 inline 인 경우 ( <a> , <span> , <em> , <strong> 요소는 기본적으로 인라인으로 표시됨 )
- 줄바꿈 하지 않음! (가로 방향으로 쌓임)
- width, height 적용 불가능
- 모두 내부 컨텐츠에 의해 자동으로 결정됨
- padding : 상하좌우 모두 적용 가능 / margin : 좌우만 적용 가능
- 패딩과 여백, 태두리는 다른 인라인 박스들이 해당 박스로부터 멀어지게 하지 않음!
4-2. box-sizing 속성
- 요소의 너비 (width) 와 높이 (height) 를 계산하는 방법을 지정하는 속성
- content-box (기본값)
- 설정한 width, height 값이 곧 요소 내부의 컨텐츠 크기
- border-box
- 설정한 width, height 값이 안쪽 여백 (padding) 과 테두리 포함된 값

4-3. margin, padding 적용 방법
- padding 도 아래와 동일함
- margin: top right bottom left
- margin: top right(left) bottom
- margin: top(bottom) right(left)
- margin: 상하좌우

4-3-1. 마진 상쇄 (Margin Collapsing)
- 두 개 이상의 블록 요소의 위아래 마진이 겹칠 때 → 제일 큰 크기를 가진 마진만 적용 되는 현상 (상쇄)
- 좌우로는 발생 x , 인접한 요소끼리에서만 발생


4-4. border 적용 방법
border: (line-width) (line-style) (color);
border: 1px solid black;
- line-width : 테두리 굵기
- line-style : 테두리 스타일
- solid : 실선
- dashed : 직사각형 점선
- dotted : 원형 점선
- color : 테두리 색상
4-5. 배경 색상 설정
.div-background {
background-color: blue;
}- background-color : 요소의 배경 색상 설정
📌 CSS의 색상 설정
- 색 이름 : 미리 정의된 색상 이름
- Hex 코드 : 16진수 색상 코드
- RGB 값 : RGB 색상 모델
- RGBA 값 : RGB 값 + 투명도 (0.0 완전 투명 ~ 1.0 완전 불투명)
색상 생성 사이트 coolors ( https://coolors.co/227c9d-17c3b2-ffcb77-fef9ef-fe6d73 )
4-6. 배경 이미지 설정
.div-background-image {
background-image: url('images/background.jpg');
}- background-image : 배경 이미지 설정
- url(이미지 파일 경로) 통해서 이미지 설정
4-7. 그라디언트 활용 배경 설정
- 그라디언트
- 두개 이상의 색상을 서서히 변화
- 선형 (linear-gradient), 원형 (radial-gradient) 사용 가능
.div-linear-gradient {
background: linear-gradient(to right, red, blue);
}
.div-radial-gradient {
background: radial-gradient(circle, yellow, green);
}
4-8. flex, grid

- flex
- 1차원 레이아웃
- 주 축, 교차 축 존재
- grid
- 2차원 레이아웃
- 행과 열 사용 → 보다 복잡한 레이아웃 구현 가능
4-8-1. flex 박스 모델
- 1차원 레이아웃을 위한 도구
- display: flex; 속성 통해서 (Block 특성의) flex 박스 정의
- display: inline-flex; ⇒ Inline 특성의 flex 박스 정의
.container {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
/* flex-flow: column wrap; */
}- flex-direction : flex item의 주 축 (main-axis) 설정
- row (기본값), row-reverse, column, column-reverse

- justify-content : 주 축의 정렬 방법 설정
- flex-start, flex-end, space-between, center, space-evenly, space-around

- align-items : 교차 축 (cross-axis) 의 정렬 방법 설정
- flex-start, flex-end, center, baseline (컨테이너의 시작 위치에 정렬), stretch (요소들을 컨테이너에 맞도록 늘림)

- flex-wrap : flex item들의 여러 줄 묶음 (줄 바꿈) 설정
- nowrap (기본값), wrap, wrap-reverse

- flex-flow : flex-direction과 flex-wrap을 한번에 정의
4-8-2. flex item 에 적용하는 속성
- order : 순서 결정 (숫자가 작으면 ⇒ 앞 순서)
- 0 (기본값), 음수, 양수 등
- align-self : 교차 축에서 item 정렬 방법
- stretch (기본값), flex-start, flex-end, center
5. 레이아웃 조정
- 웹 페이지 디자인의 핵심
- Display 속성, Position 등 통해 구현
5-1. Display 속성
- 화면에 드러나는 방법 설정
- display: none; : 화면에서 사라짐, 공간 차지 x
- display: block; : 새로운 줄에서 시작, 가능한 모든 가로 공간 차지
- display: inline; : 새로운 줄 시작 x, 필요한 만큼만 공간 차지
- display: inline-block; : 새로운 줄 시작 x, block 처럼 width, height 지정 가능
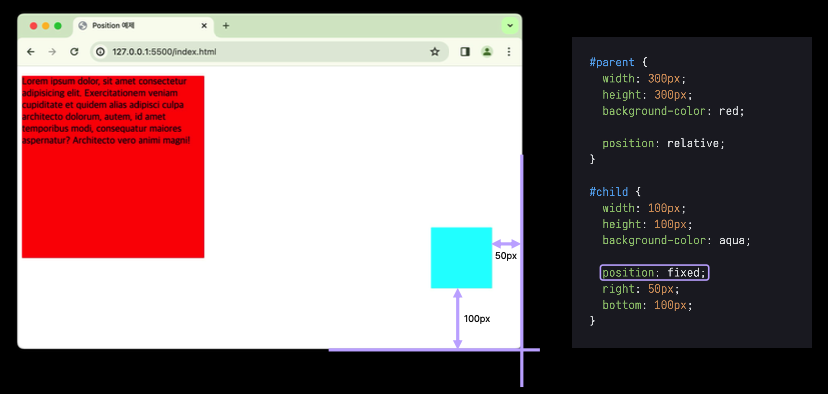
5-2. Position
- 요소가 배치되는 방식 설정
- position: relative; : 위치 결정의 기준이 되는 요소로 지정
- position: absolute; : 가장 가까운 relative 조상 요소에 대해 상대적으로 이동

- position: fixed; : 뷰포트 (viewport) 에 대해 상대적으로 이동

- position: sticky; : 스크롤 위치에 따라 상대적, 절대적으로 동작
